| { |
| "name": "CategorySliderView", |
| "version": "1.0.2", |
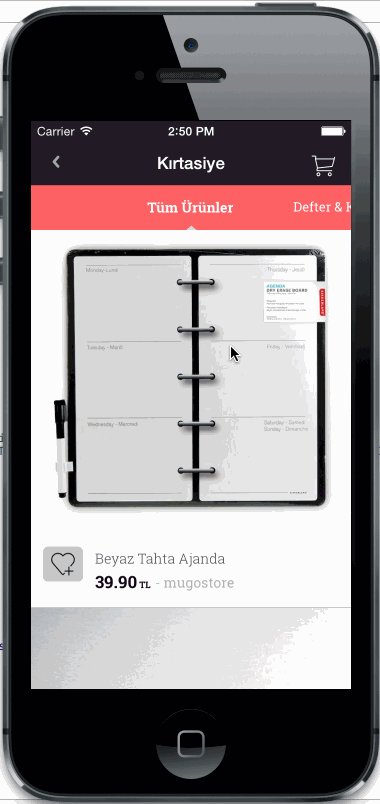
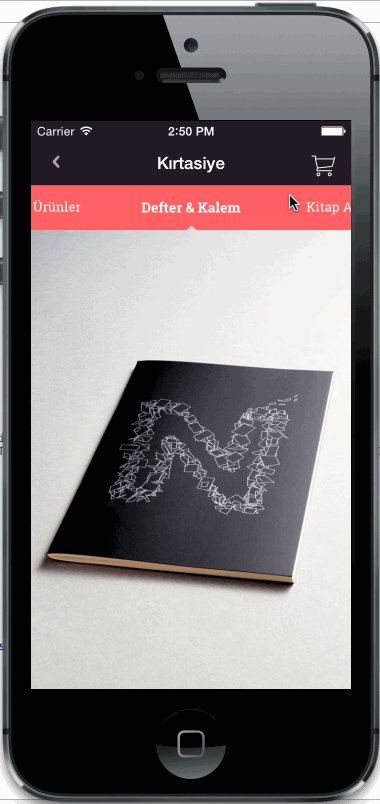
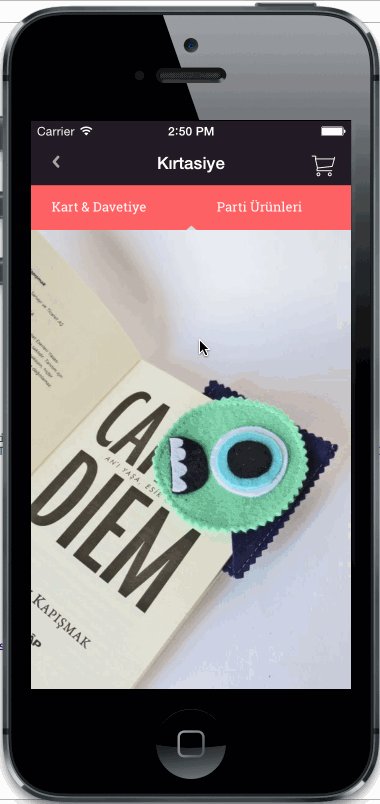
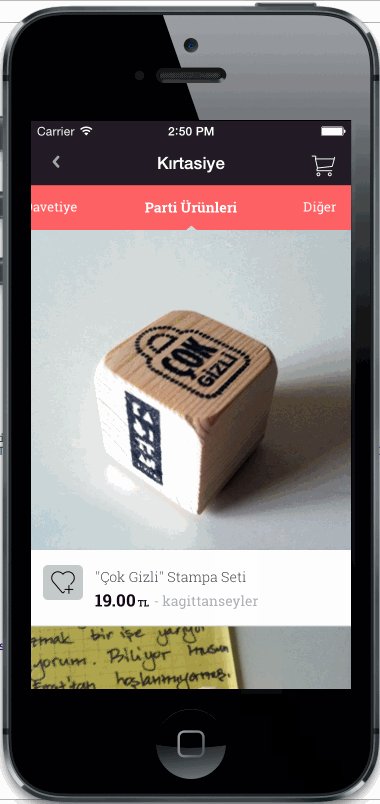
| "summary": "slider view for choosing categories. add any UIView type as category item view .", |
| "description": "CategorySliderView\n==================\n\nHorizontal or vertical slider view for choosing categories. Add any UIView type as category item view. Fully customisable\n\nDemo\n====\n\n\nUsage\n-----\nCopy CategorySliderView.h/m files into your project.\n\n UILabel *category1 = ......\n UILabel *category2 = ......\n UILabel *category3 = ......\n ...\n \n CategorySliderView *sliderView = [[CategorySliderView alloc] initWithSliderHeight:60 andCategoryViews:@[category1, category2, category3] categorySelectionBlock:^(UIView *categoryView, NSInteger categoryIndex) {\n UILabel *selectedView = (UILabel *)categoryView;\n NSLog(@\"\"%@\" cateogry selected at index %d\", selectedView.text, categoryIndex);\n }];\n [self.view addSubview:sliderView];\n\n\nyou can add as many items as you want\n\n UIView *newCategoryView = .....\n [sliderView addCategoryView:newCategoryView];\n \n\n\nOptional Properties\n-------------------\n\n shouldAutoScrollSlider: scrolls to closest category item after dragging ends\n shouldAutoSelectScrolledCategory: selects the closest category item after dragging ends\n categoryViewPadding: padding between category item views\n backgroundImage: background image for slider\n", |
| "homepage": "https://github.com/cemolcay/CategorySliderView", |
| "license": "MIT", |
| "authors": { |
| "Cem Olcay": "ccemolcay@gmail.com" |
| }, |
| "platforms": { |
| "ios": null |
| }, |
| "source": { |
| "git": "https://github.com/cemolcay/CategorySliderView.git", |
| "tag": "v1.0.2" |
| }, |
| "source_files": "CategorySliderView/*.{h,m}", |
| "requires_arc": true |
| } |