| { |
| "name": "NVUIGradientButton", |
| "version": "1.6.1", |
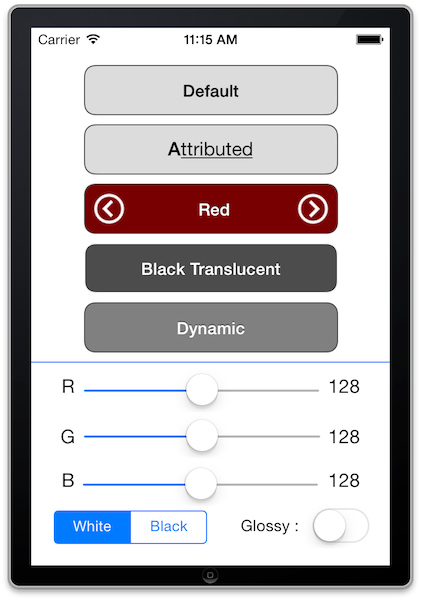
| "summary": "A beautiful customizable iOS button with gradient.", |
| "description": " # NVUIGradientButton\n\n\t\t\t\t\tA beautiful customizable iOS button, flat on iOS 7, with gradient on earlier versions.\n\n\t\t\t\t\t\n\n\t\t\t\t\t## Requirements\n\n\t\t\t\t\t* You can use ARC or not, this library supports both\n\t\t\t\t\t* iOS 4+\n\n\t\t\t\t\t## Usage\n\n\t\t\t\t\t* Add `lib/NVUIGradientButton.{h|m}` to your project\n\t\t\t\t\t* Drop a view into a nib and set its class to `NVUIGradientButton` or instanciate one using `[NVUIGradientButton initWithFrame:frame style:style];`\n\t\t\t\t\t* Configure the view\n\n\t\t\t\t\tFor more examples, have a look at the `NVUIGradientButtonSample` project.\n\n\t\t\t\t\t## License\n\n\t\t\t\t\tCopyright (c) 2013 [Nicolas VERINAUD](http://www.nverinaud.com). Released under the MIT license.\n", |
| "homepage": "https://github.com/nverinaud/NVUIGradientButton", |
| "license": "MIT", |
| "authors": { |
| "Nicolas VERINAUD": "n.verinaud@gmail.com" |
| }, |
| "source": { |
| "git": "https://github.com/nverinaud/NVUIGradientButton.git", |
| "tag": "v1.6.1" |
| }, |
| "platforms": { |
| "ios": null |
| }, |
| "source_files": [ |
| "lib", |
| "lib/**/*.{h,m}" |
| ], |
| "requires_arc": false |
| } |